저는 미리캔버스를 이용하고 있는데요. 무료 글씨체로 변경해서 만드니 쉽게 만들 수 있었습니다. 하지만 썸네일을 만들어 놨는데, 모바일 버전으로 [홈] 버튼을 눌렀을 경우 썸네일이 노출되지 않던 원인을 찾았습니다. 티스토리 썸네일 누락 해결 방법을 알려드리도록 하겠습니다.
썸네일 만들기
저는 미리캔버스를 이용하는데요. 썸네일 하나를 만들어 놓으면 글씨체와 배경색만 다르게 해서 새롭게 만듭니다. 구글 상단 노출을 위해 구글 입맛에 맞게 썸네일을 만들고 있습니다. 구글이 좋아하는 사진 크기는 800x800 px로 해서 고정값으로 만드는 중입니다. 페이지 로딩이 짧을수록 블로그 점수가 높게 측정된다 해서 사진 용량도 줄여서 만듭니다.
사진 크기 : 800x800 px
사진 용량 : 100kb 이하

기존에 만들어진 템플릿을 이용하여 '무료 폰트' 글씨체로 글자만 수정했습니다. 처음 제작할 때 10분 정도 투자하고 나면 다음에 수정할 때 2분 정도만 투자하면 이렇게 만들 수 있어요.
무료 폰트 설치
글씨체는 저작권이 있기 때문에 혹시라도 문제가 생길 수 있으므로 '무료 폰트'를 사용하세요. 양질의 글을 작성했는데 이미지 사진을 변경하면 불이익이 생길 수 있기 때문입니다. 저는 눈누 사이트를 이용합니다. 무료로 설치할 수 있죠.
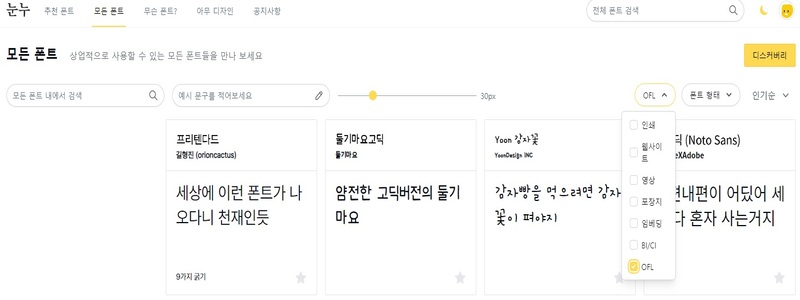
하단에 <무료 폰트 다운로드 사이트>로 들어가면 됩니다. '모든 폰트' 클릭 후 'OFL'로 변경해서 저작권이 문제없는 폰트를 다운로드하시면 되겠습니다.

썸네일 누락 해결방법
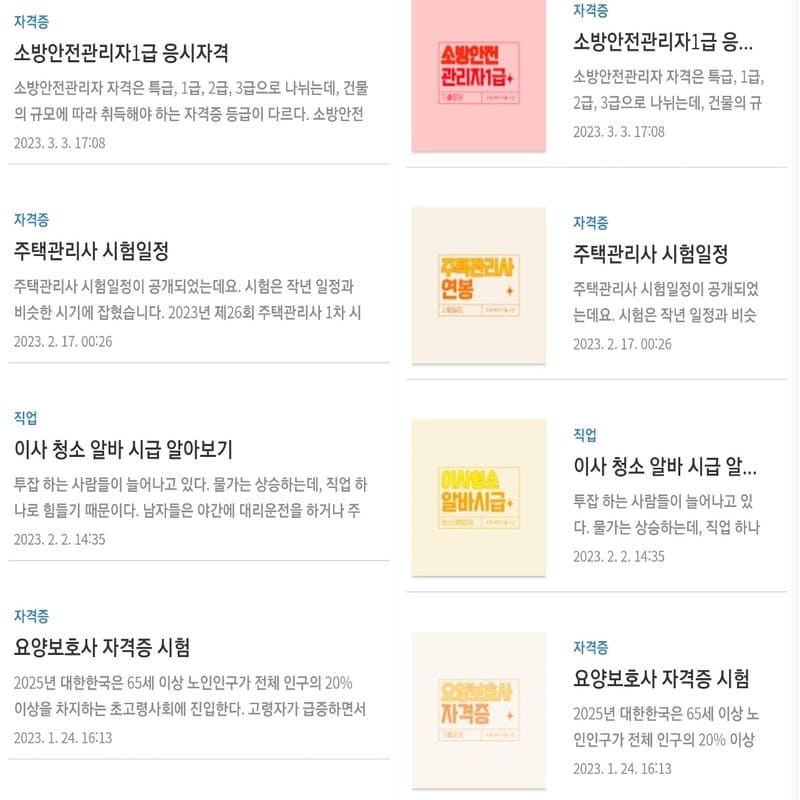
여러 공정으로 썸네일까지 만들었는데, 모바일 버전으로는 썸네일이 노출되지 않아 당황했습니다. 저는 고래 스킨 4.1 버전을 사용하고 있는데요. 어떤 문제점이 있는지 사진으로 보여드릴게요.

왼쪽은 썸네일이 노출되지 않은 사진이고, 오른쪽은 해결 방법을 찾은 후 정상적으로 노출되는 사진입니다. 그렇게 어렵지 않으니 천천히 따라 해 보시면 되겠습니다. 지금 보니 썸네일이 노출되는 대신 제목이 잘리는 현상이 보이는군요. 배우면 배울수록 또 배워야 하는 신기한 티스토리 세계. 썸네일 누락될 경우 해결 방법입니다.
우선 html 편집으로 들어갈게요. CSS에서 찾아야 할 게 있습니다. 쉽게 해결할 수 있습니다. ctrl+f를 눌러서 이 부분을 찾도록 합시다.
@media only screen and (max-width: 400px)
{ .thumnail {
display:none;
}
이부분을 찾았다면 display:none;를 삭제해야 해요. 삭제 후 적용을 하면 모바일 버전에서도 썸네일이 정상적으로 누출되는 것을 확인할 수 있습니다.
'티스토리' 카테고리의 다른 글
| 가비아 도메인 설정방법 (0) | 2023.07.07 |
|---|---|
| 티스토리 애드센스 수익 월 30만 원 (0) | 2023.04.12 |
| 티스토리 애드센스 AI로 승인 받는 방법 (0) | 2023.04.04 |
| 티스토리 블로그 애드센스 수익 (1) | 2023.01.22 |
| 티스토리 블로그 고래 스킨 설정하기 (0) | 2023.01.19 |





